DevLog#2 - Rethinking the design
I’ve worked on this game for about 1 month, starting from scratch. Considering the fact that i am a web developer i decided to create the game based on what technology i already know, to not waste time learning a new one. I had some experience with TV3D + C# to create some desktop games, but i wanted this to be available on the web, just open the browser and *BAM* have fun. I also like to think that i help the browser games community by creating some quality games, instead of the money sink most of them are. Anyway, i am currently using PHP for server-side scripting and CSS3+HTML5+Javascript for client side UI/UX and scripting. For the Javascript part i decided i would learn AngularJS since it is the new kid on the block and i can increase my programming skills also working on something fun.
Something was bothering me to our initial game design, the arena was too small and the creatures can move up/down, left/right and also diagonally. Since a creature has a speed of 2, moving diagonally would move him further than 2 squares. I’ve played some very good games with diagonal movement and square based arena.
The Banner Saga

Card Hunter

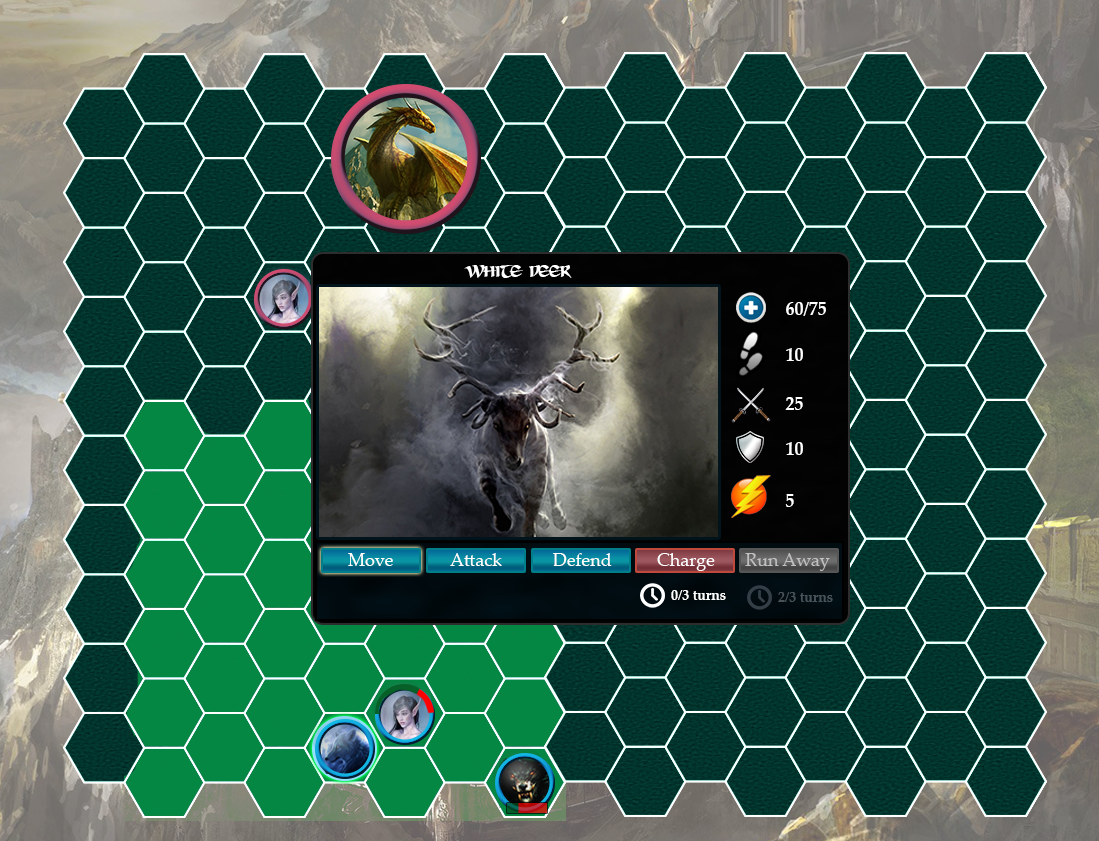
The system works very well with these games, but i wanted something else for us. We decided to use hexagons instead of squares, since this would offer us a more fluid interaction between creatures. We are now going to use the following as our design:

As you can see it changed a bit from the initial mock up. The arena is bigger, the creatures are still represented as round tokens, but the overall look is much more fluid than before. It is similar to Heroes 3 battle grid. Instead of using part of the viewport to show our creature stats and abilities we opted for a popup to show on right-clicking the creature token.
We now have to decide how to represent the difference between token ownership and also creature health. Also when you begin the combat we should first place our creature onto the battlefield from somewhere and also see a initiative ordering list. Will have to test to see where we can squeeze those in.
Also we have to choose if the overall theme should be more serious or funny.
Recent comments
@Alfredtuh commented on DevLog#3 - Settling on a design
@Patrickfew commented on DevLog#3 - Settling on a design
@RamonJep commented on DevLog#3 - Settling on a design
@LewisTielm commented on DevLog#3 - Settling on a design
@screen capture software commented on DevLog#3 - Settling on a design
@Ермий commented on DevLog#3 - Settling on a design
@dabedtBloof commented on DevLog#3 - Settling on a design
@tunetArova commented on DevLog#3 - Settling on a design
@Агафон commented on DevLog#3 - Settling on a design
@ArmandoDup commented on DevLog#3 - Settling on a design

http://dallas.testosteroneclinicpro.com/
kamagra
kamagra oral jelly 100mg
kamagra oral jelly